- May -akda Jason Gerald [email protected].
- Public 2024-01-31 09:39.
- Huling binago 2025-01-23 12:50.
Dapat pamilyar ka sa mga web banner (web banner). Ang graphic material na ito sa pangkalahatan ay nakaupo sa tuktok ng isang website at ipinapakita ang pangalan at logo ng kumpanya, o sa anyo ng isang patalastas - o isang halo ng pareho, sa isang komersyal na website. Ang mga banner ay dapat maging kaalaman, kaakit-akit, at nakakaanyayahan-Ang mga banner ay dapat magparamdam ng regular na mga bisita sa bahay. Ipapakita namin sa iyo ang maraming mga paraan sa ibaba upang lumikha ng isang banner.
Hakbang
Paraan 1 ng 6: Photoshop

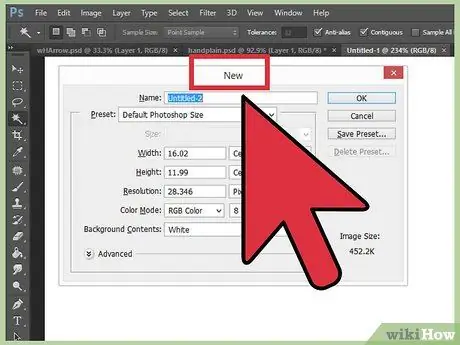
Hakbang 1. Lumikha ng isang bagong dokumento
Tukuyin ang laki ng banner, isang bilang ng mga karaniwang laki ng banner ang magagamit. Para sa mga layunin ng artikulong ito, magtutuon kami sa karaniwang laki ng "buong banner" (468x60 pixel).
Tandaan: ito ang karaniwang laki ng banner, ngunit hindi sapilitan. Kung nais mo ng ibang laki, gamitin ang sukat na iyon bilang isang gabay

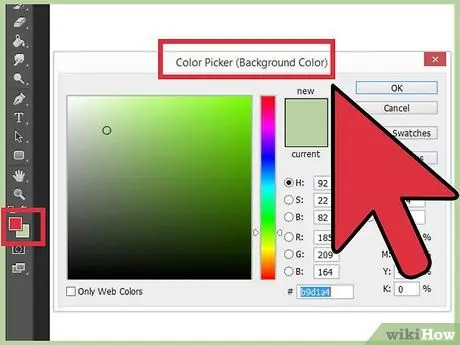
Hakbang 2. Itakda ang kulay ng background sa banner
Punan ang layer ng background (aka layer) ng isang kulay na sumusuporta sa disenyo ng iyong website.
- I-click ang Kulay ng Walang Hanggan upang buksan ang Tagapili ng Kulay, pagkatapos ay pumili ng isang kulay ng punan.
- Gamit ang tool na Paint Bucket, punan ang layer ng background ng banner ng kulay na iyong pinili.

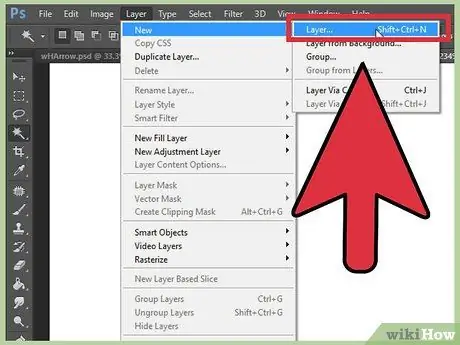
Hakbang 3. Lumikha ng isang bagong layer
Punan namin ang layer na ito ng isang mas mayamang kulay upang makatulong na pagandahin ang teksto at logo. Ang laki ng layer na ito ay dapat na proporsyonal sa laki ng banner, at nakasentro.
- Sa isang bagong layer, gumawa ng isang pagpipilian na bahagyang mas maliit kaysa sa orihinal na banner, pagkatapos ay punan ito ng nais na kulay.
- Isentro ang napunan na lugar. Piliin ang buong layer sa pamamagitan ng pagpindot sa CTRL + A (PC) o Command + A (Macintosh).
- Mula sa menu ng Layer, piliin ang Ihanay ang mga Layer sa Pinili> Mga Vertical Center. Ulitin ang hakbang na ito ngunit piliin ang Mga Pahalang na Sentro. Ang aksyong ito ay isentro ang layer ng kaibahan sa parehong pahalang at patayo.

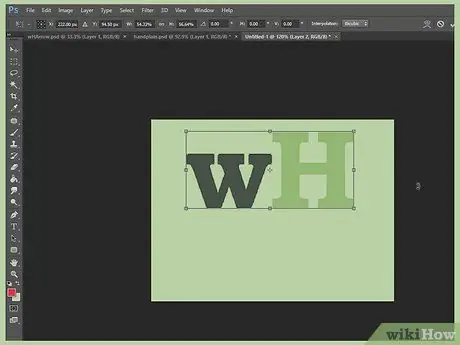
Hakbang 4. Magdagdag ng isang logo
Buksan ang file ng logo, kopyahin ito, at pagkatapos ay i-paste ito sa dokumento ng banner upang lumitaw ito bilang isang bagong layer. Baguhin ang laki nito upang magkasya kung kinakailangan. Pindutin ang CTRL + T sa isang PC, o Command + T sa isang Macintosh, at gamitin ang mga hawakan upang baguhin ang laki ang dokumento. Gamitin ang Shift key sa hawakan upang baguhin ang laki nito nang proporsyonal.

Hakbang 5. Idagdag ang pangalan ng kumpanya o website
Piliin ang tool sa teksto, piliin ang font (aka font) na gusto mo, at pagkatapos ay i-type ang teksto dito. Kung kinakailangan ayusin ang laki ng font, tulad ng inilarawan sa nakaraang hakbang.

Hakbang 6. Magdagdag ng labis na mga elemento
Minsan ang isang logo at pangalan ay sapat na. Ngunit ang pagdaragdag ng ilang mga linya at burloloy ay magdaragdag ng interes sa banner. Lumikha ng isang bagong layer upang magawa ito upang ang iyong mga pagsasaayos ay hindi makagambala sa iba pang mga layer.

Hakbang 7. Malinis
Pag-ayos ng pagkakalagay ng logo at pamagat at anumang labis na mga elemento, pagkatapos ay i-save ang banner.
Paraan 2 ng 6: Microsoft Paint

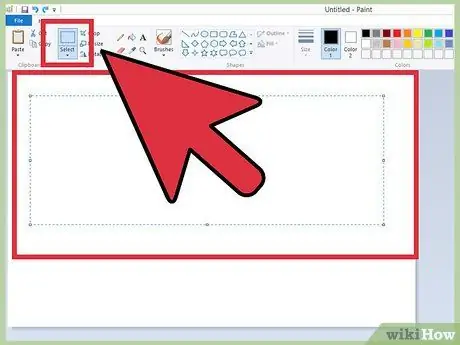
Hakbang 1. Lumikha ng isang bagong dokumento

Hakbang 2. Gumuhit ng isang seleksyon ng laki ng banner
Maaari kang lumikha ng anumang laki na gusto mo, o mag-click dito upang matingnan ang mga karaniwang laki ng banner.

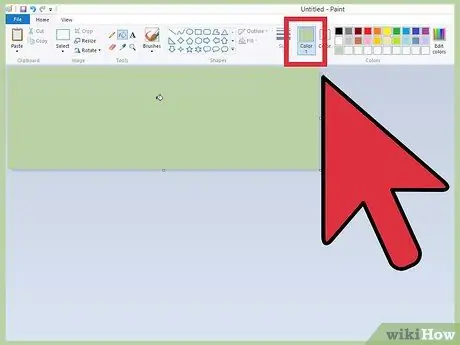
Hakbang 3. Upang lumikha ng isang may kulay na background, gamitin ang tool na pintura ng balde upang punan ang banner ng anumang kulay na gusto mo
Gumamit ng mga kulay na tumutugma sa website.

Hakbang 4. Magdagdag ng mga larawan, larawan at teksto
Mag-click sa tab na I-paste, pagkatapos mula sa menu piliin ang I-paste mula sa.
Maghanap ng isang imaheng nais mo, pagkatapos ay i-click ang Buksan na pindutan

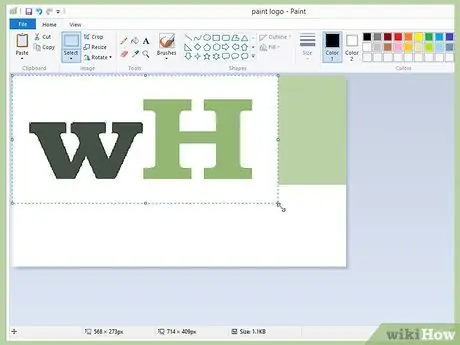
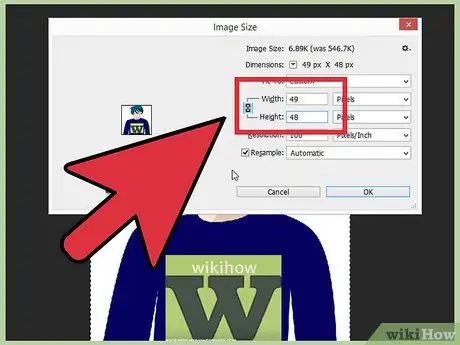
Hakbang 5. Baguhin ang laki ng imahe kung kinakailangan
I-click ang tab na Baguhin ang laki, pagkatapos ay piliin ang Mga Pixel. Ayusin ang taas na patayo nito upang tumugma sa taas ng banner.
- Ilipat ang imahe sa lugar.
- Magdagdag ng maraming mga imahe hangga't gusto mo (at magkasya!)

Hakbang 6. Magdagdag ng isang pangalan
Gamitin ang tool na Text (Isang pindutan) upang idagdag ang iyong pangalan o anumang iba pang teksto na gusto mo.

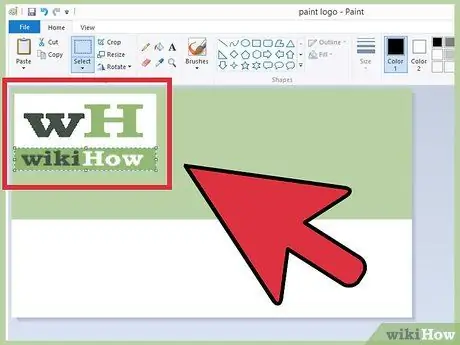
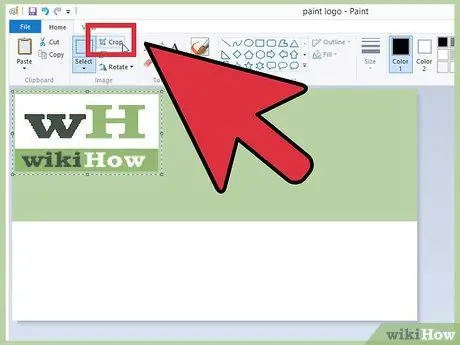
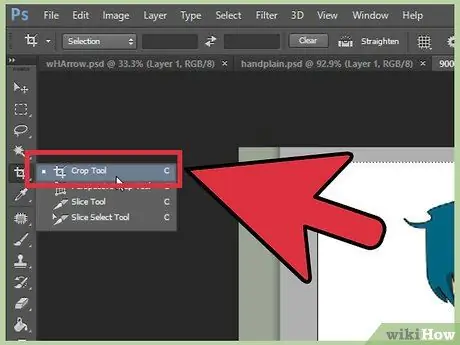
Hakbang 7. I-crop (aka i-crop) ang banner
Gamitin ang tool na Piliin at iguhit ang isang kahon sa paligid ng banner. Tiyaking tumutugma ito sa laki ng huling resulta na gusto mo. Pagkatapos i-click ang I-crop.

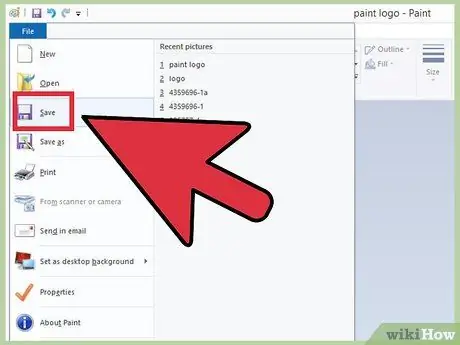
Hakbang 8. Kapag tapos na, i-save
Paraan 3 ng 6: Paggamit ng Microsoft PowerPoint

Hakbang 1. Lumikha ng bago, blangko na dokumento ng PowerPoint
Ayusin ang view sa 100%

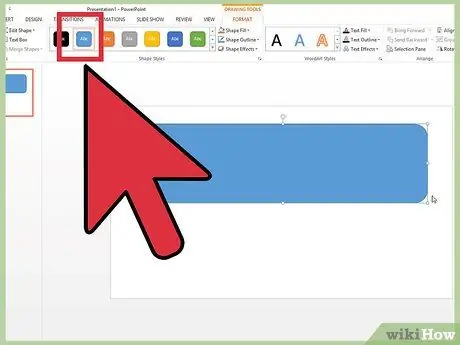
Hakbang 2. Iguhit ang background sa banner
Gumamit ng isa sa mga karaniwang laki ng banner, o anumang laki na kailangan mo.
- I-click ang tab na Hugis, pagkatapos ay pumili ng isang pangunahing rektanggulo.
- Iguhit ang laki na gusto mo, pagkatapos ay punan ito sa nilalaman ng iyong puso. Maaari kang gumamit ng isang solidong kulay, o mula sa punan ng menu ng kulay, piliin ang Punan ang Mga Epekto, o i-click ang pindutan ng Mga Mabilis na Estilo at pumili ng isang preset na kulay ng pagpuno.

Hakbang 3. Magdagdag ng imahe o logo
Maaari kang magdagdag ng larawan, logo o iba pang imahe sa banner. Gagamitin namin ang ilang clip art bilang dekorasyon. Mag-click sa pindutan ng Larawan, at piliin ang uri ng imahe na nais mong isingit. Magdagdag ng isang imahe, baguhin ang laki nito, pagkatapos ay ilagay ito sa banner.

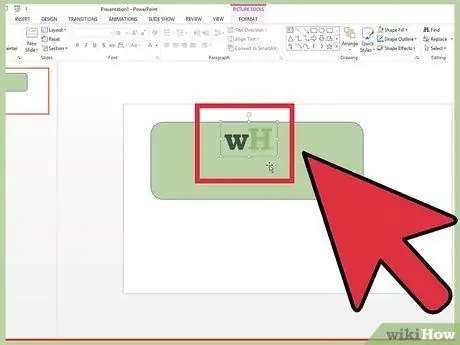
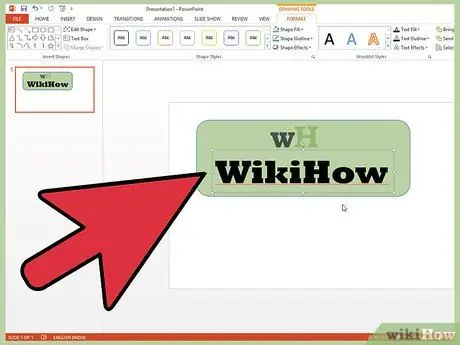
Hakbang 4. Magdagdag ng teksto o iba pang mga elemento
Ipasok ang pangalan ng kumpanya, slogan, o iba pang pantulong na impormasyon para sa banner.

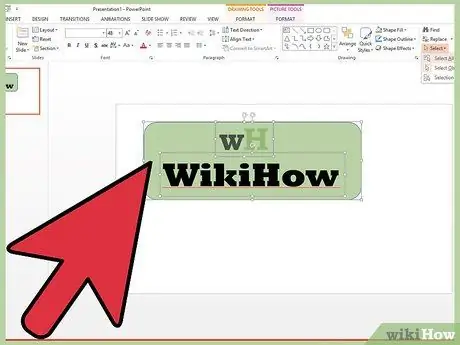
Hakbang 5. Piliin ang banner
Mula sa menu na I-edit, piliin ang Piliin ang Lahat o i-type ang CTRL + A (PC) o Command + A (Mac). Mahalaga: siguraduhin na ang iyong banner ay eksakto kung paano mo gusto ito at walang iba pa ay nasa slide (aka slide)!
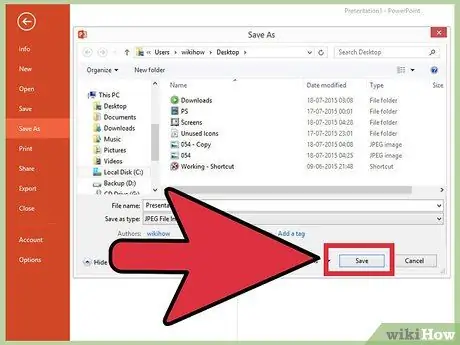
Mag-right click sa anumang elemento na hindi teksto sa banner, pagkatapos ay piliin ang I-save bilang Larawan…

Hakbang 6. I-save ang banner
Buksan ito, at suriin na ang banner ay eksaktong gusto mo, pagkatapos ay gamitin ito kung kinakailangan!
Paraan 4 ng 6: Paggamit ng Online Banner Maker

Hakbang 1. Bisitahin ang isa sa mga sumusunod na site:
BannersABC.com, Addesigner.com, mybannermaker.com, atbp. (Maghanap sa Google para sa anumang iba pa). Mayroong mga tonelada ng mga gumagawa ng banner online. Tumagal ng ilang minuto upang ihambing ang iba't ibang mga tampok, pagkatapos ay piliin ang isa na tama para sa iyo.

Hakbang 2. Magdagdag ng teksto at mga imahe
Sundin ang mga tagubilin at tagubilin sa screen upang lumikha ng isang banner. Karaniwang nag-aalok ang mga website ng kanilang sariling likhang sining na maaari mong idagdag sa banner, ngunit maaari mo ring i-import ang mga imahe ng iyong sariling nilikha.

Hakbang 3. Bumuo ng banner
Kapag tapos na, pangkalahatan ay magkakaroon ng tampok na pag-export na magpapahintulot sa iyo na tukuyin ang direktoryo kung saan mai-save ang banner, kasama ang format (ang JPEG ay karaniwang may mahusay na kalidad). Sundin ang mga senyas, i-save, i-download at gamitin ang banner kung kinakailangan.
Paraan 5 ng 6: Lumilikha ng isang Avatar Angkop para sa Banner

Hakbang 1. Ang hakbang na ito ay opsyonal
Maaari kang lumikha ng isang avatar na tumutugma sa banner, kung gagamitin mo ito sa mga forum.

Hakbang 2. Gamitin ang pagpipiliang I-crop
Ang tampok na ito ay magagamit sa karamihan ng mga application ng graphics. I-trim ang banner sa isang maliit na sukat.
Bilang kahalili, maaari kang magdisenyo ng isang maliit na bersyon na nagsasama ng mga elemento sa isang malaking banner. Maaari itong isang logo, isang imahe, o isang pangalan lamang ng kumpanya. Ang susi ay upang mapanatili itong madaling basahin

Hakbang 3. Ang laki ng Avatar ay dapat na maliit
Ang laki ng default ay 48x48 pixel.

Hakbang 4. I-save ang avatar
Paraan 6 ng 6: Pagdaragdag ng Mga banner para sa Mga Lagda sa Forum, Mga Website, Atbp

Hakbang 1. Lumikha ng isang account
Gumamit ng site sa pagbabahagi ng larawan tulad ng Photobucket, Flickr, Tumblr, o mga katulad.
Pagkatapos lumikha ng isang account, maaari kang mag-upload ng mga banner, avatar at iba pang mga imahe sa website

Hakbang 2. Kunin ang code
Gamitin ang tool sa pagbabahagi upang makakuha ng HTML code upang idagdag ang iyong banner sa mga lagda ng forum, mga website, o kung ano pa man.
Mga Tip
- Mag-install ng maraming mga font sa iyong computer.
- Magpraktis ng marami!
- Tingnan ang mga sample na banner sa mga forum o iba pang mga lugar.
Babala
- Ang paggawa ng mga banner ay nangangailangan ng oras at pasensya!
- Upang mai-save ang banner sa pinakamahusay na posibleng kondisyon, i-save ito sa isang 24-bit na format ng bitmap, at pagkatapos ay gumawa ng isang kopya nito sa JPEG at GIF, dahil ang mga JPEG at-g.webp" />
- Kung gagamitin mo ang PowerPoint upang lumikha ng isang banner, ang resulta ay maaaring nasa format na EMF na hindi sinusuportahan ng Photobucket. Upang mai-convert ito, tiyaking nai-save mo ang imahe (hakbang # 9) sa format na JPEG o GIF. Ang parehong mga format na ito ay maaaring suportahan ng Photobucket.






