- May -akda Jason Gerald [email protected].
- Public 2023-12-16 11:43.
- Huling binago 2025-01-23 12:49.
Itinuturo sa iyo ng wikiHow na ito kung paano lumikha ng mga balangkas sa paligid ng mga linya at teksto sa Adobe Illustrator. Ang pagbalangkas sa paligid ng mga balangkas at stroke ng brush ay mapanatili ang kapal ng brush na pare-pareho habang ang laki ng vector graphic ay nadagdagan. Ang paglikha ng isang balangkas sa paligid ng teksto ay magpapasara sa teksto sa isang graphic graphic. Sa ganoong paraan, maaari kang magbahagi ng teksto sa anumang computer, hindi alintana kung ang computer na iyon ay na-install ang font na ginamit mo.
Hakbang
Paraan 1 ng 2: Paglikha ng Mga Balangkas sa Paikot na Mga Linya o Brush Stroke

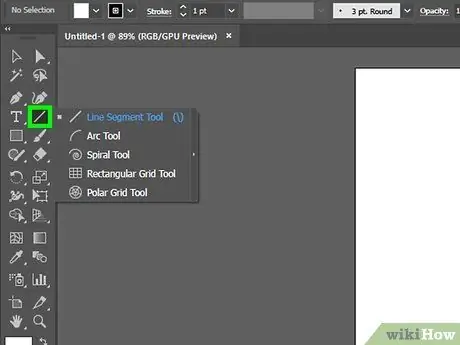
Hakbang 1. Piliin ang tool (tool)
Sa Adobe Illustrator, ang toolbar ay nasa kaliwang bahagi ng screen. gamitin Line Tool upang makagawa ng isang tuwid na linya. gamitin Panulat, Lapis, o Brush Tool upang makagawa ng isang hubog na linya. Maaari mo ring gamitin ang isa sa Hugis na Kasangkapan upang lumikha ng isang hugis na may isang linya sa paligid nito.

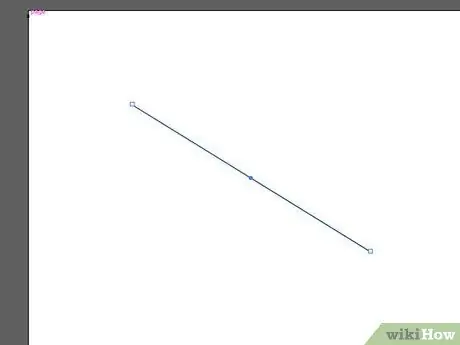
Hakbang 2. Lumikha ng isang linya o hugis
Matapos piliin ang tool, mag-click-and-drag upang lumikha ng isang linya o hugis.
Upang magdagdag ng isang linya sa paligid ng isang hugis, piliin ang hugis at i-click ang parisukat na may makapal na rektanggulo sa kaliwang sulok sa itaas. Pagkatapos nito, pumili ng isang kulay mula sa swatch ng kulay. Maaari mo ring gamitin ang kahon na ito upang baguhin ang kulay ng linya

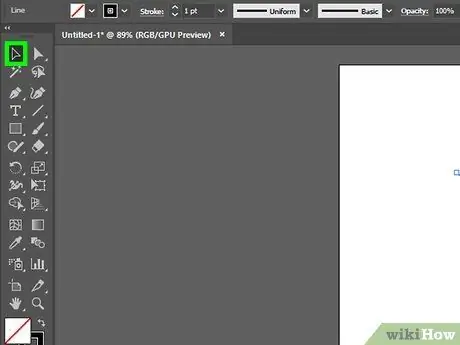
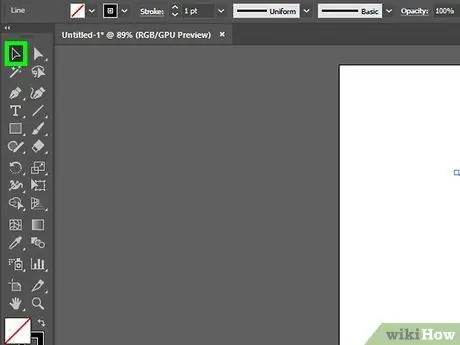
Hakbang 3. I-click ang Piliin ang Tool
Ang icon ay parang isang itim na arrow ng cursor ng mouse. Nasa tuktok ito ng toolbar. Gamitin ito upang pumili ng mga bagay sa Adobe Illustrator.

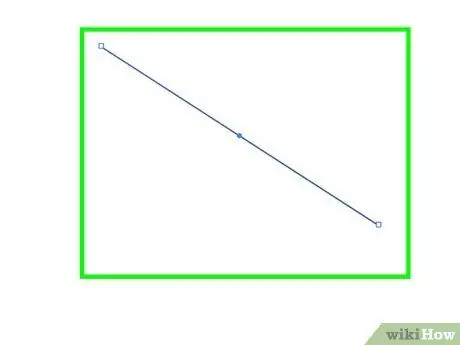
Hakbang 4. Piliin ang linya na nais mong balangkas
Kasama si Piliin ang tool, mag-click sa isang linya o hugis upang mapili ito.

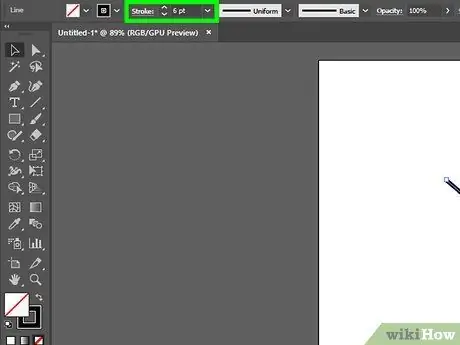
Hakbang 5. Ayusin ang kapal ng linya at istilo
Kapag ang isang balangkas ay nilikha sa paligid ng isang linya o brush stroke, hindi mo na mai-e-edit ang kapal at istilo ng linya. Kaya tiyaking nasisiyahan ka sa kapal at istilo ng linya bago baguhin ito. Sundin ang mga hakbang na ito upang ayusin ang kapal at istilo ng linya:
- Gamitin ang unang drop-down na menu sa tabi ng "Stroke" upang piliin ang kapal ng linya. Maaari mo ring mai-type ang isang numero ng laki ng linya sa drop-down box.
- Gamitin ang pangalawang drop-down na menu sa tabi ng "Stroke" upang pumili ng variable ng kapal ng profile. Nagpapakita ang drop-down na ito ng iba't ibang mga variable ng kapal ng profile. Pumili ng isa upang makita ang hitsura nito. Kung mas makapal ang linya, mas binibigkas ang profile.
- Gamitin ang pangatlong drop-down na menu upang pumili ng isang uri ng brush (brush). Nagpapakita ang drop-down na ito ng iba't ibang uri ng mga brush at linya. Mag-click sa isa upang makita kung paano nakakaapekto ang brush sa linya.

Hakbang 6. Pumili ng isang linya o hugis
Kapag nasiyahan sa hitsura ng linya, gamitin Piliin ang tool upang pumili ng isang linya o hugis.
Bago lumikha ng isang balangkas sa paligid ng mga linya at hugis, kopyahin at i-paste ang linya o hugis sa gilid ng "Artboard". Sa ganitong paraan, mayroong isang mai-e-edit na bersyon na maaari mong gamitin kung nais mong baguhin ito sa paglaon

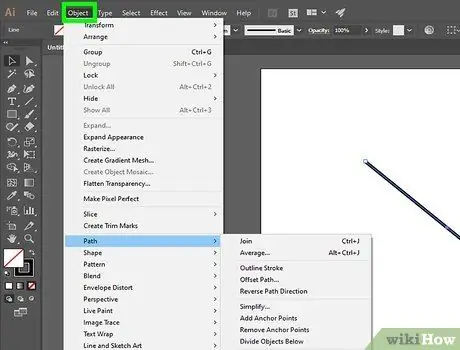
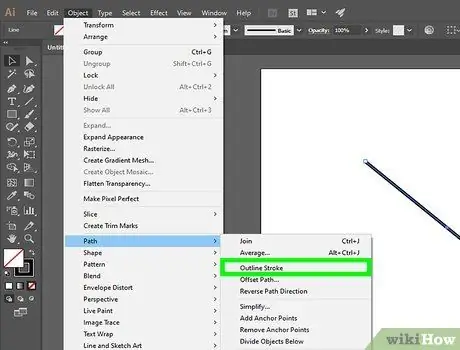
Hakbang 7. I-click ang Mga Bagay
Nasa menu bar ito sa tuktok ng screen. Lilitaw ang isang drop-down na menu sa ilalim ng "Bagay".

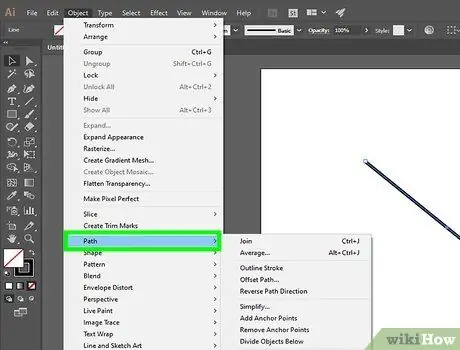
Hakbang 8. Piliin ang Mga Landas
Nasa gitna ito ng drop-down na menu na "Object". Ang isang submenu ay lilitaw sa kanan.

Hakbang 9. I-click ang Outline Stroke
Ang pagkilos na ito ay gagawing isang hugis ang linya. Maaari mong i-edit ito tulad ng pag-e-edit ng isang hugis.
- Upang ayusin ang kulay ng linya pagkatapos na ito ay nakabalangkas, i-click ang solidong hugis-parihaba na kahon sa itaas na kaliwang sulok at pumili ng isang kulay mula sa mga swatch ng kulay.
- Kapag ang guhit ay iginuhit sa paligid ng balangkas, maaari kang magdagdag ng mga stroke ng brush sa paligid ng balangkas gamit ang pangalawang kahon ng kulay sa kaliwang sulok sa itaas. Ito ay tulad ng pagdaragdag ng isang brush stroke sa paligid ng isa pang stroke.
Paraan 2 ng 2: Paglikha ng Mga Balangkas sa Palibot ng Teksto

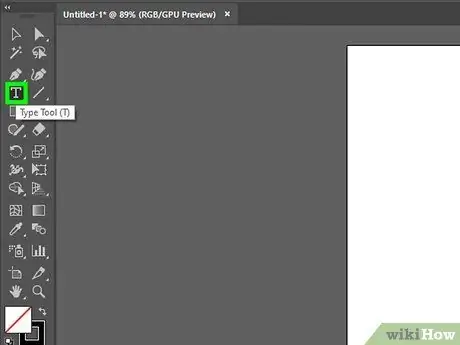
Hakbang 1. I-click ang Text Tool
Matatagpuan sa toolbar sa kaliwa ng screen. Ang icon ay kahawig ng titik na "T".

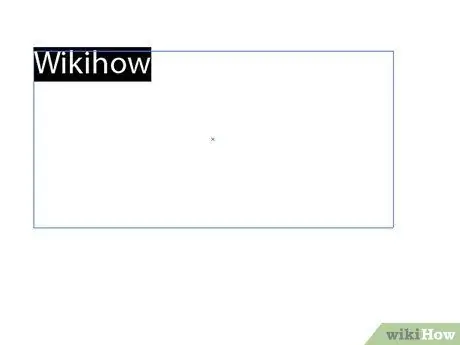
Hakbang 2. Lumikha ng teksto
Upang magdagdag ng isang linya ng teksto sa Text Tool, mag-click kahit saan at magsimulang mag-type. Upang magdagdag ng isang text box, mag-click-at-drag upang lumikha ng isang kahon. Pagkatapos nito, i-type ang kahon.
- Gamitin ang solidong kulay na kahon sa kaliwang sulok sa itaas upang pumili ng isang kulay ng teksto.
- Maaari mo ring gamitin ang isang parisukat na kahawig ng isang makapal na kulay na rektanggulo upang magdagdag ng mga stroke ng brush sa paligid ng teksto.

Hakbang 3. I-click ang Piliin ang Tool
Ang icon ay mukhang isang itim na arrow ng cursor ng mouse. Ang icon na ito ay nasa tuktok ng toolbar. Gamitin ito upang pumili ng mga bagay sa Adobe Illustrator.

Hakbang 4. Piliin ang teksto
gamitin Piliin ang tool upang pumili ng teksto. Ang icon ay mukhang isang itim na arrow ng cursor ng mouse sa kaliwang toolbar ng screen.

Hakbang 5. Ayusin ang spelling at typography
Kapag nagawa ang balangkas sa paligid ng teksto, hindi mo na ito mai-e-edit. Tiyaking tama ang spelling at ayusin ang palalimbagan bago nilikha ang balangkas. Gawin ang mga sumusunod na hakbang upang ipasadya ang palalimbagan:
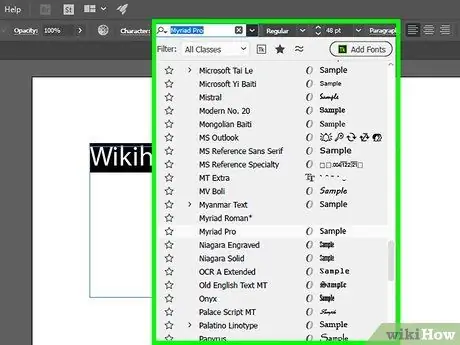
- Gamitin ang drop-down sa tabi ng "Mga Character" upang pumili ng isang font. Nasa tuktok ito ng screen, sa ibaba ng menu bar.
- Gamitin ang pangalawang drop-down na menu sa tabi ng "Mga Character" upang pumili ng isang istilo ng font (halimbawa Matapang, Italic, Regular, atbp.).
- Gamitin ang pangatlong drop-down na menu sa tabi ng "Mga Character" upang pumili ng laki ng font. Maaari mo ring mai-type ang isang bilang ng laki sa drop-down box.
- Mag-click Tauhan sa tuktok ng screen upang maipakita ang higit pang mga pagpipilian sa font. Gamit ang menu na ito, maaari mong ayusin ang nangungunang (puwang sa pagitan ng mga linya), kerning (puwang sa pagitan ng mga titik), spacing ng linya (puwang sa pagitan ng mga linya), spacing ng character (puwang sa pagitan ng mga titik), scale ng patayo, at pahalang na sukat.
- Gamitin ang icon na may salungguhit sa tabi ng "Talata" upang ihanay ang teksto sa kaliwa, kanan, o gitna.

Hakbang 6. Piliin ang teksto
Kapag nasiyahan ka sa hitsura ng teksto, gamitin Piliin ang tool sa toolbar upang pumili ng teksto.
Bago ipasok ang teksto sa balangkas, kopyahin at i-paste ang teksto sa gilid ng "Artboard". Sa ganoong paraan, mayroon kang isang mai-e-edit na kopya kung sakaling nais mong baguhin ito sa paglaon

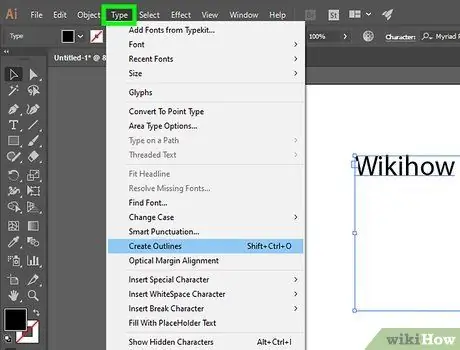
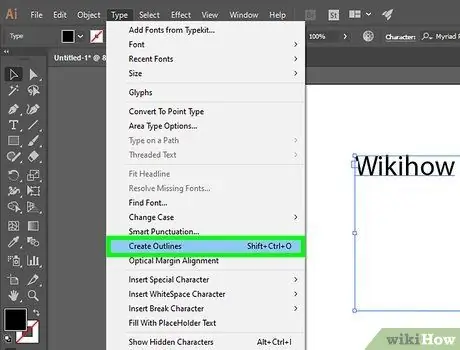
Hakbang 7. I-click ang Uri
Nasa menu bar ito sa tuktok ng screen. Lilitaw ang isang drop-down na menu.

Hakbang 8. I-click ang Lumikha ng Mga Balangkas
Ang teksto ay mai-convert sa isang vector graphic. Bilang isang graphic graphic, lilitaw ang teksto sa anumang computer kahit na ang computer na iyon ay walang font na iyong ginagamit.
- Matapos ipasok ang teksto sa balangkas, maaari mong baguhin ang kulay gamit ang solidong kulay na rektanggulo sa kaliwang sulok sa itaas.
- Kung ang iyong font ay naglalaman ng mga stroke ng brush, kakailanganin mong isagawa ang mga hakbang sa Seksyon 1 upang lumikha ng isang balangkas para sa brush. Matapos baguhin ang iyong mga stroke ng brush sa mga balangkas, pagkatapos ay maaari kang magdagdag ng iba pang mga stroke sa balangkas.






