- May -akda Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Huling binago 2025-01-23 12:49.
Ang mga larawan at iba pang mga imahe ay maaaring gawing mas kaakit-akit ang mga web page at naka-print na materyales. Maaari mong i-embed ang mga imahe sa teksto nang mabilis at madali. Gayunpaman, ang paraan upang mai-embed ang imahe ay iba, depende sa application na iyong ginagamit. Sinusuportahan ng Word, PowerPoint, WordPress, at HTML ang pagdaragdag ng mga imahe sa teksto. Basahin ang hakbang 1 sa ibaba upang makapagsimula.
Hakbang
Paraan 1 ng 3: Salita at PowerPoint

Hakbang 1. Piliin ang uri ng imahe na nais mong lagyan
Maaari kang mag-embed ng isang larawan, o magsingit ng isang graphic, clip art, o tsart. Maaari ka ring lumikha ng mga hugis o graphics

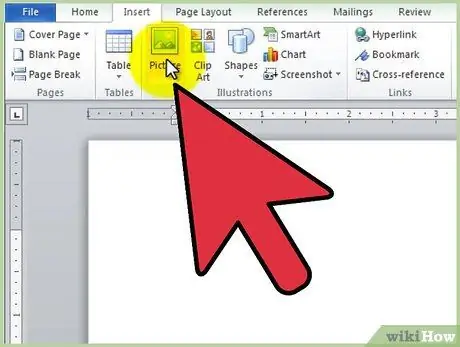
Hakbang 2. I-click ang tab na Ipasok, pagkatapos ay i-click ang icon para sa uri ng imahe na iyong pinili
- Matapos i-click ang icon na "Larawan", makikita mo ang window na "Ipasok ang Larawan". Ilagay ang cursor sa lokasyon ng pagpapasok ng imahe, pagkatapos buksan ang folder na naglalaman ng imahe. I-click ang icon ng imahe upang mapili ito, pagkatapos ay i-click ang "Ipasok".
- Matapos i-click ang icon na "ClipArt", makakakita ka ng isang sidebar para sa pagpili ng ClipArt. Maghanap ng isang ClipArt na gusto mo, o maghanap ng isang ClipArt sa catalog. Mag-click sa isang ClipArt upang mapili ito. Ang napiling ClipArt ay ipapasok sa dokumento.
- Matapos i-click ang icon na "SmartArt", makikita mo ang isang window upang piliin at ipasok ang SmartArt sa dokumento. Kapag naipasok na ang SmartArt, gumawa ng mga pagsasaayos ng imahe.
Paraan 2 ng 3: WordPress

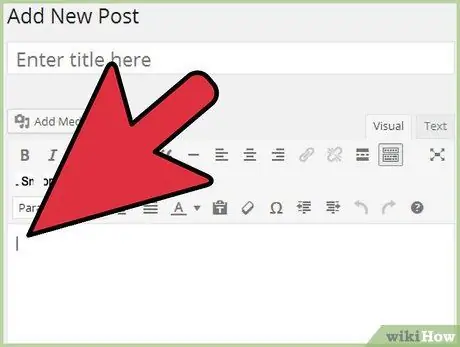
Hakbang 1. Sa draft post o pahina, ilagay ang cursor sa lokasyon ng pagpapasok ng imahe

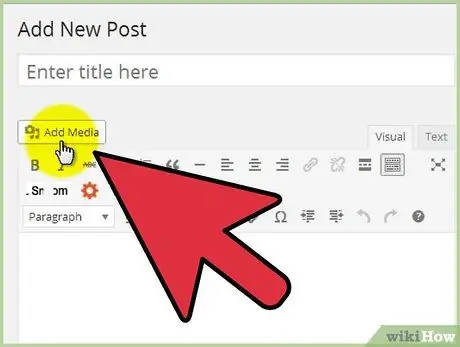
Hakbang 2. Mag-upload ng isang imahe sa pamamagitan ng pag-click sa icon na "Magdagdag ng Larawan" sa itaas ng text box
Maaari kang pumili upang mag-upload ng isang imahe mula sa iyong computer o URL, o gumamit ng isang imahe na sa iyong media library

Hakbang 3. Piliin ang tab na tumutugma sa mapagkukunan ng imahe
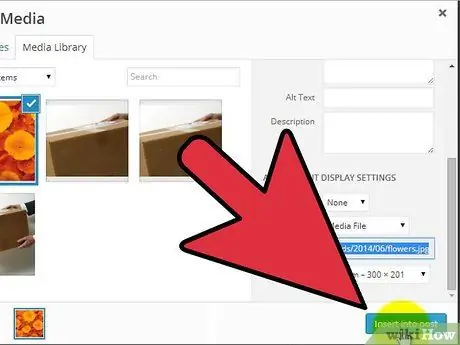
- Kung nais mong mag-upload ng isang imahe mula sa iyong computer, piliin ang imahe, pagkatapos ay i-click ang "OK". Pagkatapos nito, magdagdag ng isang pamagat ng imahe, caption, paglalarawan, at alternatibong pamagat kung nais, at i-click ang "Ipasok sa I-post". Maaari mo ring ayusin ang laki at layout ng mga imahe sa window na ito, o ayusin ang mga ito sa paglaon.
- Kung nais mong magdagdag ng isang imahe mula sa isa pang URL, hanapin ang pahina na naglalaman ng imahe, mag-right click sa pahina at piliin ang "Kopyahin ang URL". Pagkatapos nito, i-paste ang nakopyang URL sa patlang na "Image URL" sa WordPress. Gayunpaman, bago magdagdag ng isang imahe, tiyaking mayroon kang pahintulot ng may-ari.
Paraan 3 ng 3: HTML

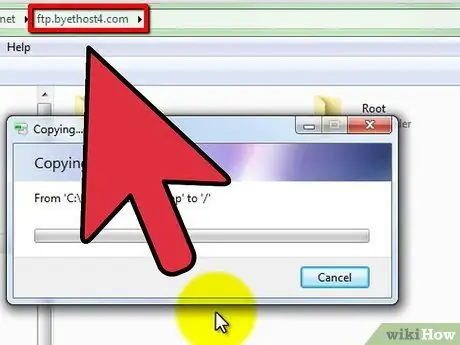
Hakbang 1. I-upload ang imaheng nais mong idagdag sa webpage ng FTP

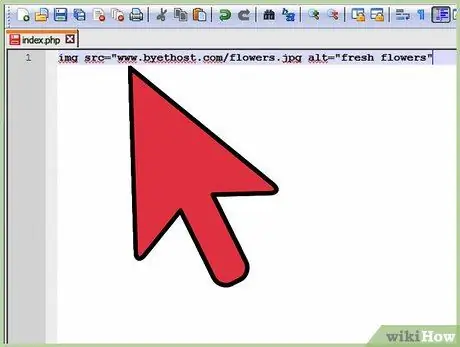
Hakbang 2. Lumikha ng isang pag-sign para sa imahe na may syntax
- Palitan ang "URL" ng pangalan at file extension ng imaheng na-upload mo.
- Palitan ang "kahaliling teksto" ng teksto na lilitaw sa mga browser na hindi maaaring magpakita ng mga imahe.
- Halimbawa, ang hitsura ng iyong imahe na syntax ay ganito ang hitsura:

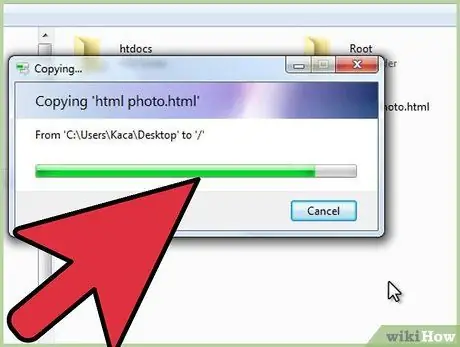
Hakbang 3. I-upload ang HTML file sa iyong site sa pamamagitan ng FTP
Pagkatapos nito, bisitahin ang site upang matiyak na ang na-upload na imahe ay nagpapakita ng tama.






