- May -akda Jason Gerald [email protected].
- Public 2023-12-16 11:43.
- Huling binago 2025-01-23 12:49.
Itinuturo sa iyo ng wikiHow na ito kung paano lumikha ng isang graphic graphic sa Adobe Illustrator.
Hakbang

Hakbang 1. Buksan ang Adobe Illustrator sa pamamagitan ng pag-double click sa brownish-yellow na "AI" na icon
Sa sandaling bukas ang application, i-click ang File sa menu bar, at piliin ang isa sa mga pagpipilian sa ibaba:
- Mag-click sa Bago upang lumikha ng isang bagong file ng Illustrator.
- I-click ang Buksan … upang buksan ang isang mayroon nang file.

Hakbang 2. I-click at hawakan ang pagpipilian ng Graph sa ilalim ng toolbar sa kanan ng screen
Matapos pigilin ang pagpipilian, makikita mo ang isang menu

Hakbang 3. I-click ang Pie Graph Tool sa ilalim ng menu

Hakbang 4. Mag-click saanman sa file
Pagkatapos nito, i-drag ang cursor hanggang sa laki ng kahon sa screen na tumutugma sa laki ng graphic na gusto mo.

Hakbang 5. Pakawalan ang cursor sa sandaling makita mo ang chart ng pie at ang kahon ng dialogo para sa pagpasok ng data

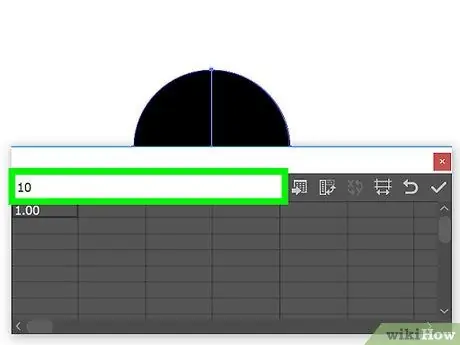
Hakbang 6. Ipasok ang iyong data sa talahanayan
Mag-click sa isang cell, at pagkatapos ay ipasok ang halaga na gusto mo. Upang lumipat sa pagitan ng mga cell, pindutin ang Tab.
- Ang bawat pahalang na linya ay kumakatawan sa isang graph ng bilog. Pagkatapos mong maglagay ng data sa pahalang na hilera, magsisimula ang isang bagong grap.
- Ang bawat patayong hilera ay kumakatawan sa data kung saan pinaghiwa ang grap. Halimbawa, kung ipinasok mo ang "30", "50", at "20" sa mga patlang sa screen, hahatiin ng computer ang bilog sa grap sa 30%, 50%, at 20% na mga anggulo.
- Gamitin ang mga scroll bar sa ibaba at kanan ng dialog box upang maipakita ang mas maraming mga cell.

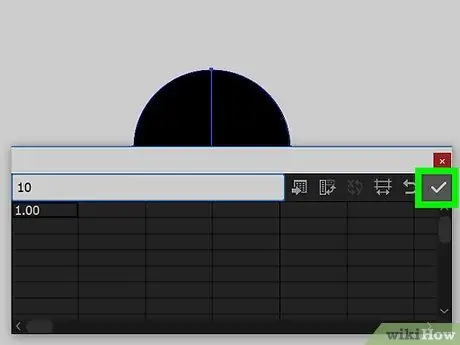
Hakbang 7. I-click ang pindutang ️ sa kanang sulok sa itaas ng dialog box upang mailapat ang data sa tsart

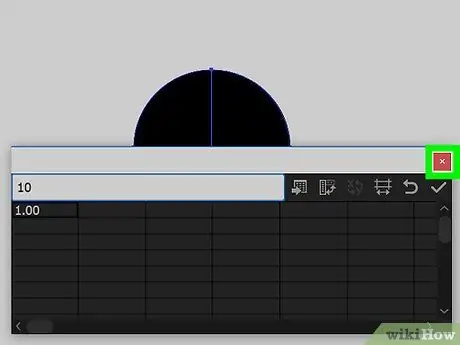
Hakbang 8. Kapag nasiyahan ka sa graphic, isara ang dialog box sa pamamagitan ng pag-click sa X (Windows) o sa pulang pindutan (Mac) sa sulok ng dialog box

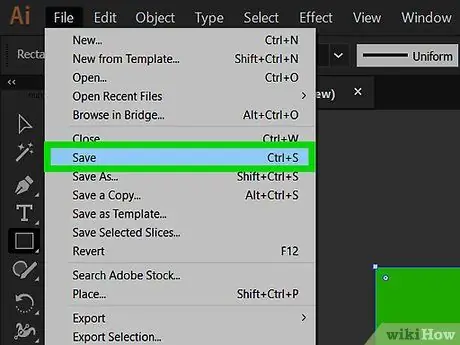
Hakbang 9. I-click ang I-save
Lilikha ang Illustrator ng isang graphic ayon sa data na ipinasok mo.
- Upang baguhin ang kulay ng graphic, sundin ang mga hakbang na ito:
- I-click ang light grey na cursor sa kanang sulok sa itaas ng toolbar upang buksan ang mode na Direktang Seleksyon.
- Mag-click sa isang seksyon ng grap.
-
Mag-click sa isang kulay sa window ng Kulay, pagkatapos ay ulitin para sa bawat seksyon na nais mong baguhin ang kulay para sa.
- Kung ang window ng Kulay ay hindi lilitaw, i-click ang Window> Kulay sa menu bar.
- I-click ang menu sa kanang sulok sa itaas ng window ng Kulay upang ipakita ang mga magagamit na pagpipilian ng kulay.






